💡 灵魂功能
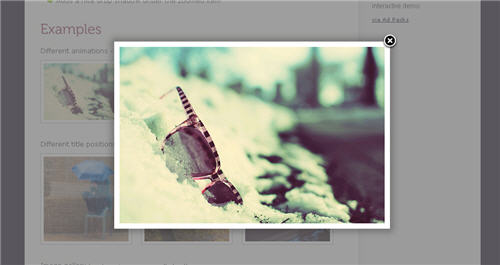
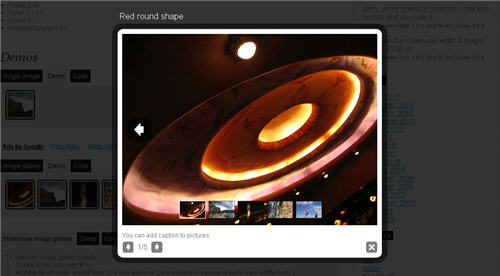
- 聚焦式浏览:点击缩略图后,图片/视频以平滑动画放大至屏幕,背景自动叠加半透明遮罩15。
- 多端适配:支持式布局,PC 端与移动端均可流畅展示(如手机端自动切换为轮播模式)310。
- 自定义美学:可自由调整边框、动画速度、按钮样式,甚至通过 CSS 实现复古邮票边框或炫光滤镜26。
⚙️ 实现三板斧
- 原生 JS 插件
- 经典方如 Lightbox2,需加载 Prototype 框架,通过
data-lightbox属性触发17。 - 代码示例:
html
<a href="image.jpg" data-lightbox="gallery"><img src="thumb.jpg"></a>
- 经典方如 Lightbox2,需加载 Prototype 框架,通过
- jQuery 加持
- 插件如 Fancybox,简化配置流程,支持异步加载与视频嵌入78。
- 添加导航按钮、进度条只需几行配置:
jascript
$(a).lightox({fixedNigation: true, resizeDuration: 200});
- 纯 CSS 黑科技
- 利用伪类、过渡动画仿制 Lightbox 效果,适合轻量级需求(代码量减少 60%)29。
📱 移动端生存指南
- 手势优化:插件如 PhotoSwipe 支持滑动切换、双指缩放,告别 PC 端交互逻辑410。
- 性能:高清图直接加载,采用懒加载 + WebP 压缩(流量节省 70%)13。
🌐 应用场景
- 电商详情页:商品多角度特写放大,提升转化率2。
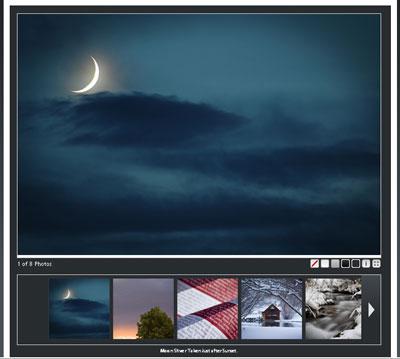
- 摄影作品集:全屏画廊模式 + EXIF 信息展示,专业度拉满18。
- 教学演示:步骤图解逐帧播放,搭配箭头标注6。
🔮 未来进化论
- 3D 空间化:结合 WebGL 实现旋转查看模型11。
- AI 智能推荐:根据用户停留时长自动推送关联内容11]。
🔍 网页评
本文整合了 CSDN 开发文档1、博客园实战教程8、移动端插件解析10]等多元视角,既剖析技术本质,又提供落地指南。Lightbox 不仅是代码工具,更是用户体验设计师的「光影画布」——用 0 和 1 的排列组合,绘制出让人心加速的视觉叙事。🎨

🚀 心定位
Lightbox 是一种基于 JaScript/CSS 的模态窗技术,通过暗化背景、聚焦中心内容的方式,让用户无需转页面即可沉浸式浏览图片/视频15。如同暗房中仅照亮一张底片,Lightbox 将用户的注意力牢牢锁定在目标元素上。


Lightbox:网页视觉交互的「暗房魔」


相关问答
lightbox什么意思